Destacados

Descubre la magia de la Feria de las Flores en Medellín
Todos los años, Medellín se pone su mejor ‘pinta’ para recibir a los turistas que quieren ver una ciudad llena de colores, música y tradiciones; todo esto se reúne en un solo evento: La Feria de las Flores. Esta feria se destaca, además de su belleza y diversión, por sus experiencias para toda la familia. En Círculo de Viajes queremos que conozcas cómo planear un viaje a este evento sin gastar de más. Medellín te está esperando para mostrarte la magia de su feria....
Destinos con encanto para Semana Santa
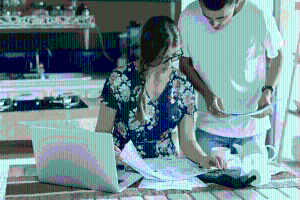
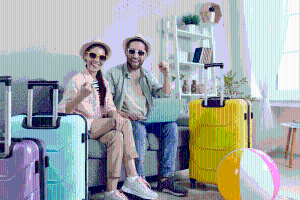
2025-01-30Semana Santa es un periodo muy esperado en el año donde las personas buscan conectarse con su lado espiritual y religioso, pero a su vez poder dejar descansar el cuerpo y el alma. En Círculo de Viajes queremos mostrarte una selección especial de destinos para que en este 2025 descubras nuevos destinos y te prepares para grandes experiencias. Lo que queremos es que le saques el jugo al máximo a esta temporada y empieces a ahorrar. ¿Cómo disfrutar y aprovechar al...
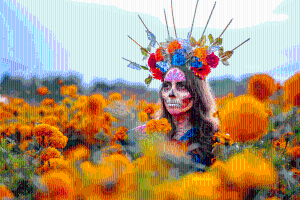
Cómo organizar un viaje económico para el Día de Muertos en México
2025-06-05Para organizar un viaje inolvidable para el Día de Muertos en México, es recomendable empezar con la anticipación y la reserva de vuelos y alojamiento, especialmente si viajas a destinos populares como Ciudad de México, Oaxaca, o Pátzcuaro. Considera la opción de unirte a un tour organizado o planificar tu itinerario por tu cuenta, eligiendo las actividades y lugares que más te interesen. No olvides incluir la visita a panteones, la apreciación de altares y ofrendas, y la participación en...